Help Info Block
Let’s say we have an embed. It can be anything, like this Youtube video. For users who doesn’t know how to see this video on YouTube directly, we can use a special block I made called “Help Info”. You can type “/” and look for the “Help Info” block. It will do this:
How to open this video on YouTube
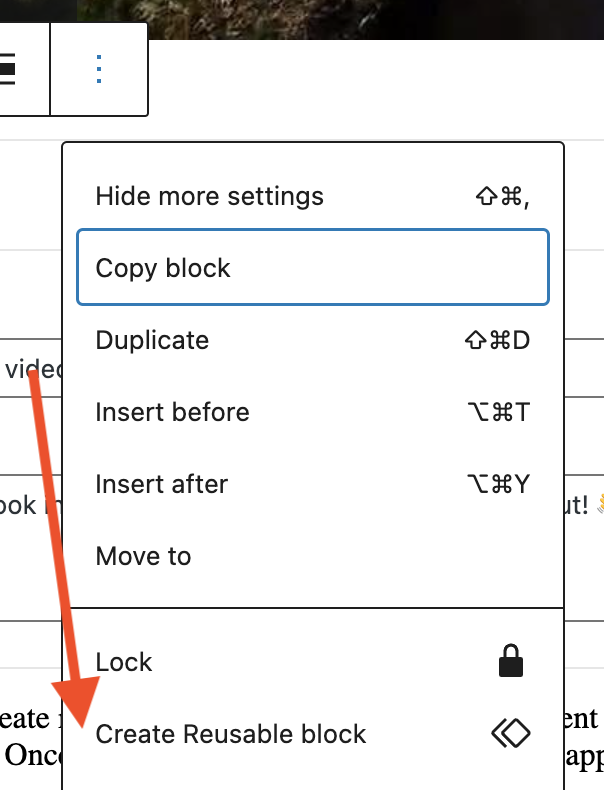
This way, you can create many different “help” blocks, for different things. You might want to use one block repetitively. You could copy/paste it, but there is a better way. Once you made a Help Info block you are happy with, you can create a reusable block, this way:

Give it a name like “Helper – YouTube”. Then, when you edit a page/post, you will be able to add the block directly (by typing “/” and looking for “Helper”. If you change the block, it will be updated everywhere else as well.
Add an icon to links
Unfortunately, WordPress doesn’t allow yet to add class directly on a link with the editor (we can do it without using the editor, however). But we can add a class to a paragraph; so that’s what we will do.
By clicking on a paragraph, then in the right section (Block), in Advanced, there is an “Additional CSS Class(es)” section. In it, we can paste “icon-outbound”. It will do this to all the links in that paragraph:
Just a link to somewhere.
